Gen’l,
The beautiful maps have drawn a lot of attention from followers of the project. To-day we discuss shortly the steps that are required in creating one of these maps, from research to drawing table, all the way to the game. We also take a quick look at how the map has evolved from a concept to what it is to-day.
In Grand Tactician: The Civil War (1861-1865) we want to immerse the player in the Civil War, and one of the ways of doing so is audio-visual style. When designing the game, one of the ideas for battles was not to use a mini-map for situational awareness, like many other games do. Instead, we created what we now call the “Paper Map”: zoom out in-game far enough, and the 3D terrain is changed into a map, that is drawn using 19th century drawing style and technique. On this map we show the battle (and later campaign) situation in a quite unique and informative way – and style.
From Concept to Reality.
The concept for the Paper Map was created very early in the project. At first the idea was to add a full, drawn image to be used as a map. Soon we realized that this would not be sufficient, as any minor change in the map would require re-drawing also the Paper Map. At this point Oliver came up with the idea to include Paper Map graphics for each of the map 3D elements, such as roads, buildings, fences, and so on. This basically allowed editing the map as much as we wanted later on, with the Paper Map also being updated accordingly.
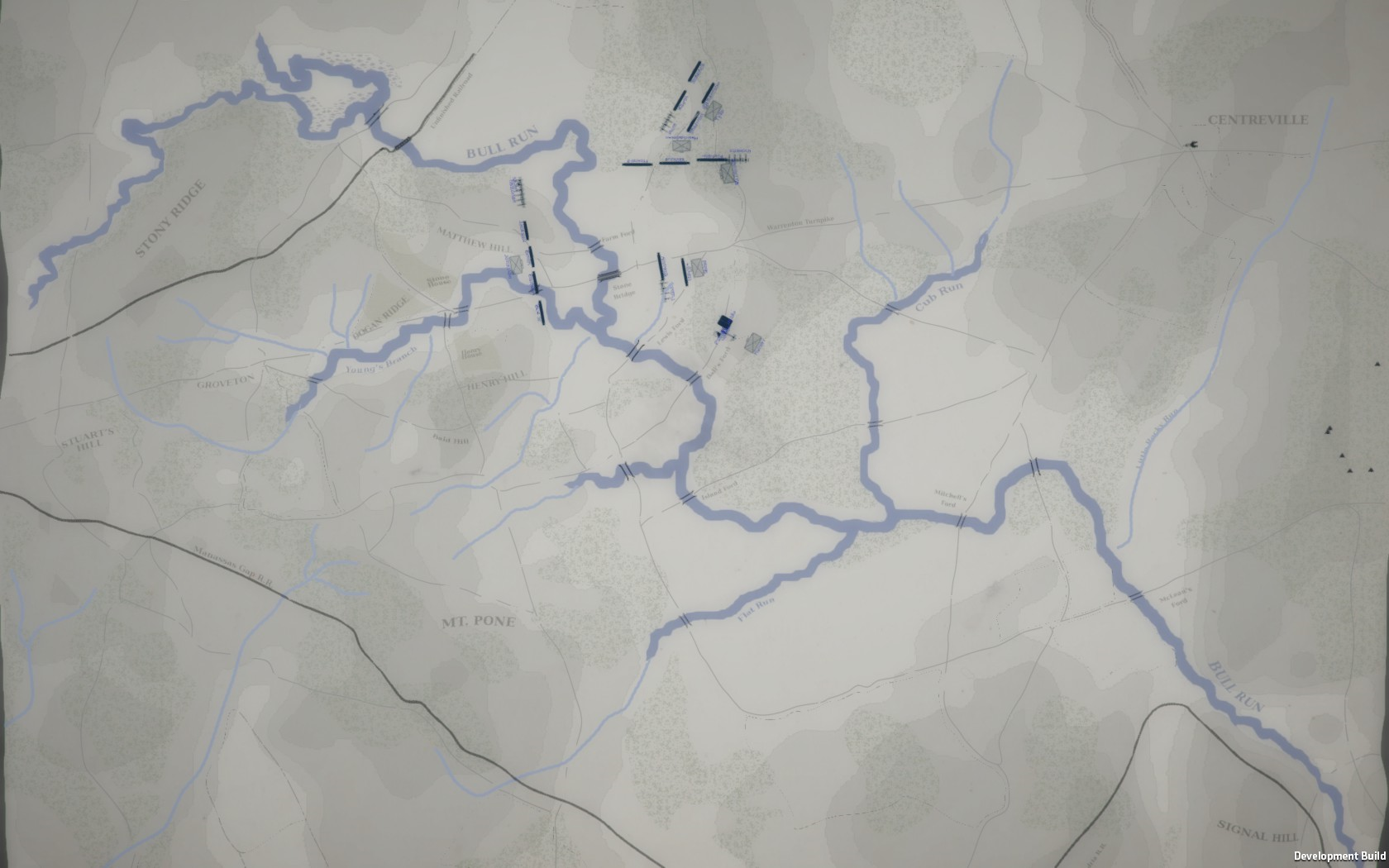
This is how the initial concept looked like in a very early development build of the game:

This was basically Ilja’s handy-work, and the style was just a test. But the idea is already visible: the map should be functional and should show enough terrain information to allow the player to give commands to his/her units, just like in the 3D terrain.
Later, when artist Wasel joined the project, we started refining the map style. Wasel’s hobbies include historic maps and drawing styles, so we decided to try a more historic approach by applying similar drawing styles and visualization of map information, as the real Civil War maps had.
Base-Work.
There are quite a few steps required to create a Paper Map. It starts from historical research. Ilja’s job is to gather the information about the battle-field, and turn it into a reference map. The reference map is used by the artists to create the needed elements (layers) that eventually make up the Paper Map:
- The topography for the map is compiled from old topographical maps. Though ready heightmaps would be available from the battle locations, the problem with these is the fact that from mid-20th century, the topography has changed a lot in most battle locations. The topography is turned into a heightmap, drawing by hand, and the heightmap is used for both reference for drawing the elevation on the Paper Map, as well as creating the 3D terrain mesh.
- The landscape, including the infrastructure, is drawn according to historic maps, battle descriptions and available research. Here one must admit, that the level of research differs depending on battle-field. While Gettysburg and Antietam are well researched (see Bradley M. Gottfried’s books), some others require a lot more compiling of information from multiple sources, and in the end also educated guesswork. The landscape reference map is used to draw the terrain types on the Paper Map, as well as drawing the infrastructure, such as roads, creeks, buildings, fences, &c., on the 3D map.
The Art of Mapmaking.
After the reference maps are drawn, Ilja continues with the 3D terrain creation, while Wasel works on the actual Paper Map. Let the man himself explain the steps required:
“To start with I had to make a lot of design choices how to produce these maps. By far the most tedious part would be elevation and terrain textures. To be able to maintain production schedules I tried out many different automated methods of producing the various terrain types including Illustrator, CorelDraw, Photoshop, even Macromedia Freehand and various scripting and programming methods, with a lot of filters and effects on top. None of them were very convincing.
To create convincing battle maps I ended up producing them the same way they were made during the civil war—drawing by hand. As nice as it would be to draw the maps the way they used to be done, to accommodate production schedules I decided to use a digital drawing pad instead so everything would not only appear to be hand-drawn—they actually are—though digitally. Every detail was meticulously studied and compared to originals. To speed up working on various terrain types, I created hand drawn textures that were layered to avoid repeating patterns. While elevation nowadays is indicated with contours, during the Civil War it was less exact. It would be the engineers drawing the map according to what they see when surveying the terrain. They didn’t have heightmaps, so elevation data was also more relative than accurate. Instead of elevation contours, the more common style of today’s maps, hachures (i.e. line haching) were used to highlight elevations.
I start a map with the most tedious part: drawing the hachures. I begin by studying the black&white heightmap and comparing it to various historical battle maps of the area to decide what tactical elevations to highlight and what to leave out while keeping the end result geographically correct. Maintaining the look of original maps is a tedious job, since period maps were not very detailed and they were drawn by many different people in a multitude of styles and accuracy.
Next step is to draw the terrain types: water, forests, swamps, fields and orchards, that dotted the countryside. In the historical maps these were often colored to stand out, and I decided to do so. I went with a greenish light blue for water, and green for forest vegetation taking according to period examples which vary across different maps as much as any other detail.
For the infrastructure I created a set of hand-drawn icons and patterns researched and modeled according to historical sources, to be placed in-game. When zooming out on the 3D map, the 3D objects are changed into these icons on the Paper Map. For example, the road pattern is repeated and curved to follow the exact path of the 3D road mesh, which ensures that all elements are placed 100% correctly in both the 3D map as well as the Paper Map.
In addition to the actual graphics, an important part of any map is typography. To depict the hand drawn texts I painstakingly designed fonts replicating hand written examples in extant Civil War maps. The font was also distressed and various exchangeable letter-forms were designed to to achieve a hand written look.
Since the finished map is to contain a multitude of moving icons and other in-game elements depending on game progress, the completed map is constructed in-game from various layers containing paper texture, elevation, terrain patterns, text and various grime layers to make it look like a battle worn item.
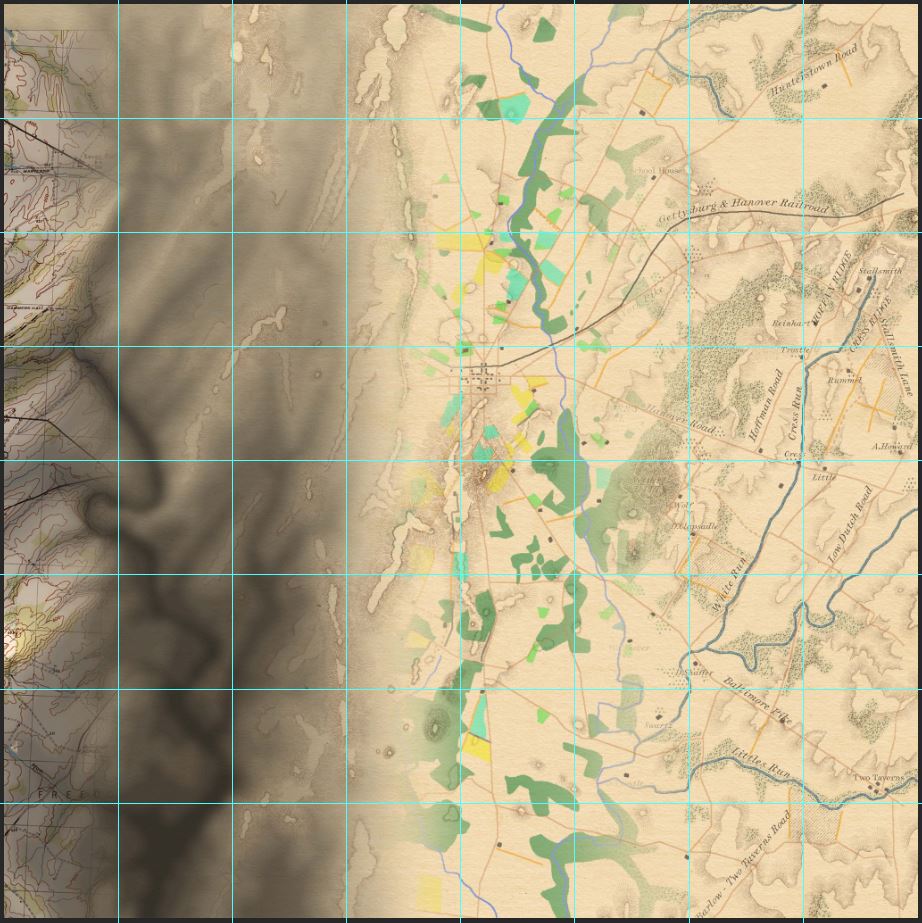
Here you can see the work-steps so far, in a single image, from left to right:

– On topmost layer you see the scale grid.
– On the extreme left, you can see the topographical map used for elevation reference. Moving right, you can next see the black & white heightmap, which I use to visualize and mark all the most important formations and then draw the actual hachures.
– After the hachures are finished, I use the terrain reference map, in this case drawn according to Gottfried’s book The Maps of Gettysburg, to place the terrain patterns accordingly.
– After the terrain is ready, I create a new layer for the map texts, where I use custom-made fonts that match the ones used in the historical examples.”
From Layers to Complete Map.
The rest happens within the game engine. After the 3D terrain is drawn, the Paper Map is automatically assembled from Wasel’s paper background, adding the terrain map (elevation, terrain types). On top of this, the engine automatically draws the roads, creeks, etc. from the hand-drawn icons. Then the map text is added on top. This allows overlapping elements on multiple layers, making it appear like it’s drawn as one. Placed on top of this base, the unit symbols move according to their positioning in the 3D terrain. To finalize the look of the map, we use a “dirt-layer”, drawn by Wasel, which makes the map look slightly worn and vivid – just like one would look, after folding it open on the wooden table of the commander-in-chief.
Here you can see the end result from all this work:

Most Respy,
Gen’l. Ilja Varha
Chief Designer, Chief Topographer, &c.
Gen’l Wasel Arar
Chief Cartographer, &c.

Comments
joseph colao #
You guys are doing a hell of a job! Thanks for the updates.
Niclas Wathne #
This looks absolutely amazing! keep up this great work of yours – cant wait to play.
Best regards…
Paul Chaplo #
Thanks for sharing your process. Beautiful work on the map! – Paul Chaplo (aerial photographer / author Amarillo Flights).
Add a comment